在我們開始講內文之前,我們先來看看天地之間的事情。在昨天的例子中,你會發現我的 .header, .footer 都是使用 Flex 來做。這邊並不是說一定得用 Flex 如果用 Grid 就罪該萬死,回顧我一開始提到的,
Grid for layout, flex for components.
再回到 .header 來看,他對我們來說,用上 Grid 其實太過於複雜,我們所想像中的天的設計,最單純的就是 Logo 搭配選單,然後,就沒有然後了。
<header class="header">
<img class="logo" src="">
<nav class="nav">
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">選單 1</a></li>
<li><a href="#">選單 2</a></li>
<li><a href="#">選單 3</a></li>
<li><a href="#">選單 4</a></li>
</ul>
</nav>
</header>
@media (min-width: 768px) {
.header .logo {
flex: 0 0 200px;
}
.header .nav {
margin-left: auto;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.nav ul li {
display: inline-block;
line-height: 3rem;
text-align: center;
padding: 2rem;
margin: auto;
}
.nav ul li a {
text-decoration: none;
}
}
所以我說,如果只是這樣的話,其實用到 Grid 就有點太浮誇了,同理在 .footer 也是一樣的。但是,上面的例子是桌機版本的,在行動裝置上,通常我們會用漢堡的方式把選單收起來,所以,我們必須想像一下選單怎麼收起來。
首先,可能是 Logo 放在正中間,然後漢堡選單放在最右邊,然後按下漢堡之後,
好的,你必須在這邊使用 Flex 做到,
我們想像中的畫面會是這樣,

好的,右上角如果要放上漢堡,然後你想要用純的 CSS 打開選單的話,基本上可以藉助 <input type="checkbox"> 來做到類似的事情,我就說這麼多了,剩下的可以自己去 Google 就好,這邊寫出來太佔篇幅了(反正你篇幅也不長到底多擔心太佔篇幅)。
選單展開的部分可以這樣做,
.header .nav {
position: fixed;
top: 7rem;
width: 100%;
background: rgba(0, 0, 0, 0.8);
}
怎麼樣讓他展開可以這樣做,
input.bar:checked ~ .nav {
display: block;
}
漢堡的部分其實可以偷用 position: absolute 把他固定在右邊,或者你要用一些很花俏的 Flex 的作法,
.header {
flex-direction: row wrap;
}
.header .logo {
width: 200px;
height: 100%;
margin: auto;
position: relative;
left: 2rem;
}
.header .bar {
width: 4rem;
flex: 0 0 4rem;
margin: auto 0;
}
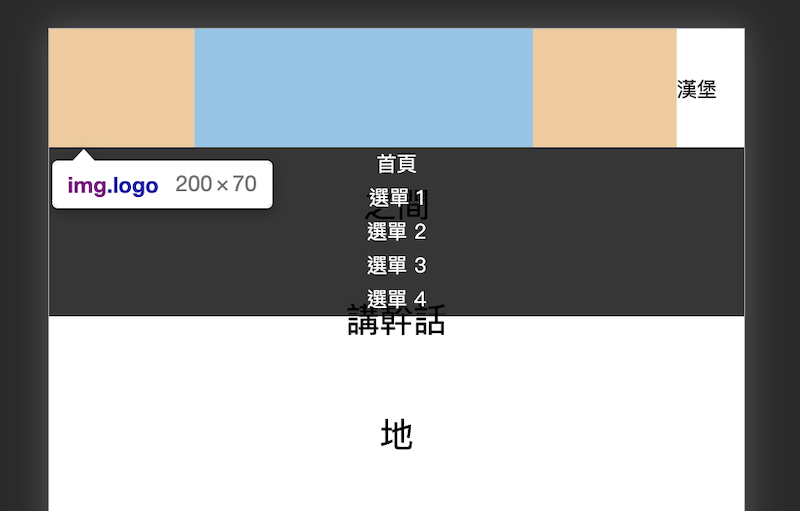
然後你就會獲得一個視覺上置中的 Logo,請留意,我是說 視覺上 而不是 數學上 或是 樣式定義上 的置中。

不是視覺上置中的 Logo 會長什麼樣子?以下是 數學上 或是 樣式定義上 的置中。

這樣有看出來兩者的差異嗎?
上一個章節一開始就講完了。
結果今天講一下 .header 就結束了。好的,明天會繼續講 .context-wrapper 的部分,畢竟裡面又再次埋了一層 Grid 總是有比較多哽可以講。
至於說手機版,我想天地最大的問題應該就是選單了,如果選單搞定的話應該不會有毛病。歐,除非你的天有什麼蓋版廣告,那就算了當我沒說。
Blog 同步刊登:[12th 鐵人賽] 實際操作 Part 2, Day 20
